Au fil des ans, nous avons utilisé un certain nombre d’outils de prototypage mobile pour passer du concept initial au prototype interactif.

A lire également : Où imprimer un PDF ?
Au fil des ans, nous avons utilisé un certain nombre d’outils de prototypage mobile pour passer du concept initial au prototype interactif. La plupart d’entre eux étaient assez décents, mais ils manquaient tous d’une manière ou d’une autre, ce qui nous a permis de chercher de meilleures options. Beaucoup ne prennent pas en charge le défilement, certains ont des transitions d’écran volumineuses, et la plupart ont une interface utilisateur gênante qui est frustrant à travailler avec.
Nous avons finalement décidé de ne pas passer du temps à apprendre des outils qui se limitent au prototypage et d’investir dans la maîtrise de Xcode, l’outil de facto pour le développement iOS. Les prototypes Xcode sont faciles à démarrer, sont aussi simples ou aussi complexes que vous le souhaitez, et constituent un excellent tremplin pour construire le produit final.
A découvrir également : La sécurité informatique : le rôle crucial des professionnels
Et dans ce post, nous allons parcourir exactement comment utiliser Xcode pour prototyper votre application :
1. Ne sois pas Peur

Xcode peut être un peu intimidant au début car il se passe beaucoup dans les multiples volets et onglets de l’interface. Une fois qu’il est configuré et que vous vous familiarisez avec la structure, vous pouvez rapidement démarrer votre prototypage mobile à l’aide d’Interface Builder et Storyboards. Les écrans sont créés en faisant glisser et déposer des contrôleurs de vue et des éléments d’interface utilisateur dans le Storyboard.
Les transitions d’écran de base telles que push, slide-up et flip sont intégrées dans les ségues qui connectent les vues. Il y a certainement un peu de courbe d’apprentissage, mais pas beaucoup plus que d’autres outils de prototypage. Les prototypes Xcode peuvent être aussi simples que quelques croquis accrochés avec des boutons transparents ou ils peuvent utiliser des illustrations finales pour simuler le produit fini.
Nous préférons créer des écrans en utilisant des cases grises, du texte de l’espace réservé et de l’interface utilisateur stock.

Il aide à garder le processus rapide et fluide sans être pris dans les détails.
Mobile prototypage avec un design visuel parfait au pixel peut ressembler trop à la vraie chose qui peut causer de la confusion quant à ce qui est le prototype et quel est le produit fini.
Si vous souhaitez réaliser des interactions plus complexes qui vont au-delà de ce qui est disponible dans Storyboards, vous devrez probablement faire participer un développeur pour vous aider. Tous les concepteurs n’ont pas ce luxe, mais si vous ne travaillez pas avec des développeurs qui peuvent retirer l’animation personnalisée que vous avez rêvé, alors il ne va probablement pas en faire le produit final de toute façon.
2. Toucher et sentir

Les développeurs peuvent avoir une meilleure idée de l’application et de l’UX prévu. Ils peuvent copier et coller des mises en page approximatives directement à partir d’un prototype dans de nouveaux Storyboards et commencer à raccorder des étiquettes d’espace réservé et des vues d’image à des données réelles. Il n’y a pas de crible de douleur de traduction à travers les fichiers Photoshop ou les filaires statiques.

L’ application finale ne finira jamais exactement comme elle a été envisagée dans le prototype. Une fois que les données réelles et la conception visuelle seront ajoutées à l’équation, des changements devront inévitablement être apportés. Grâce aux tests utilisateur et à l’itération, vous découvrirez des façons d’améliorer les concepts initiaux qui étaient impossibles à prédire au début du projet.
Le prototypage mobile avec Xcode vous aidera à prendre la bonne voie plus rapidement et vous permettra de passer du prototype au produit final plus rapidement. En tant que concepteur, apprendre comment les vues sont structurées dans Interface Builder vous donnera également une meilleure idée de ce que sont nécessaires pour créer votre illustration finale plus efficacement.
Ça semble être une bonne idée, mais vous devrez l’essayer vous-même. Le tutoriel suivant vous aidera à démarrer. La documentation d’Apple et les vidéos WWDC sont également d’excellentes ressources.
3. Didacticiel de prototypage mobile Storyboard
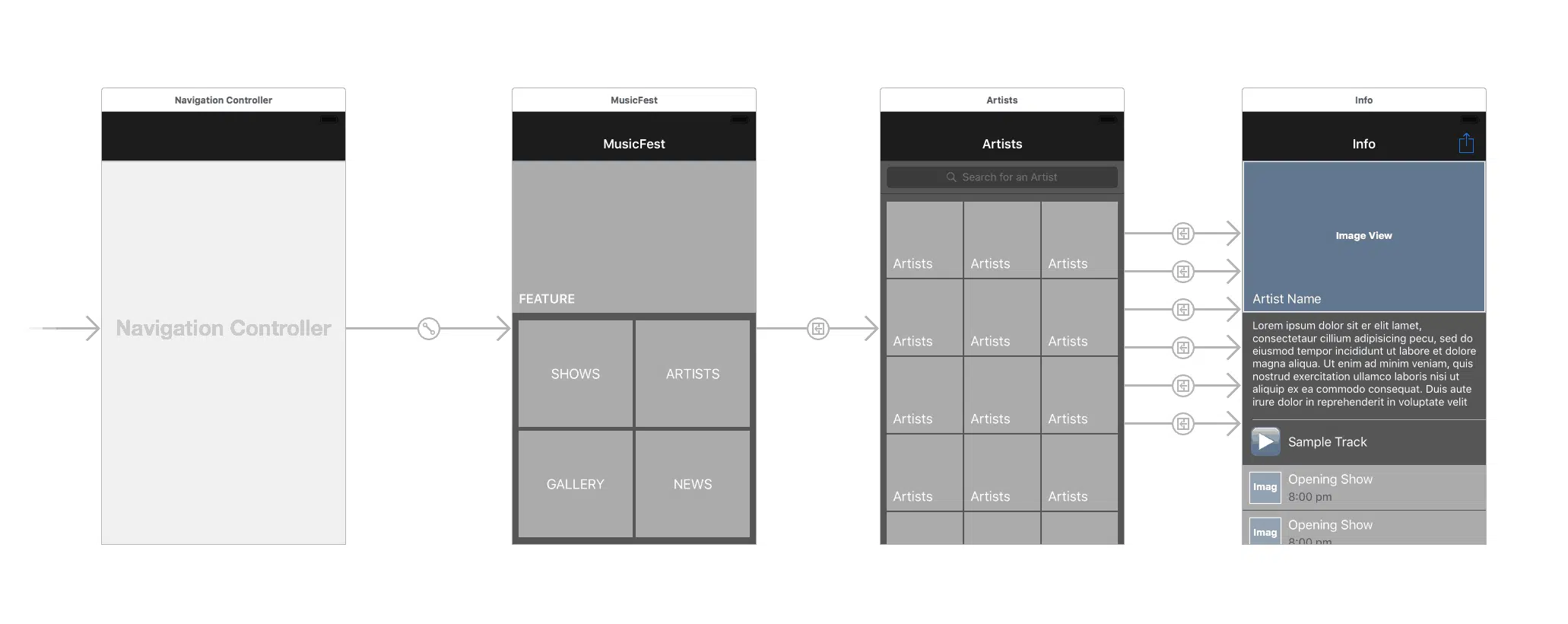
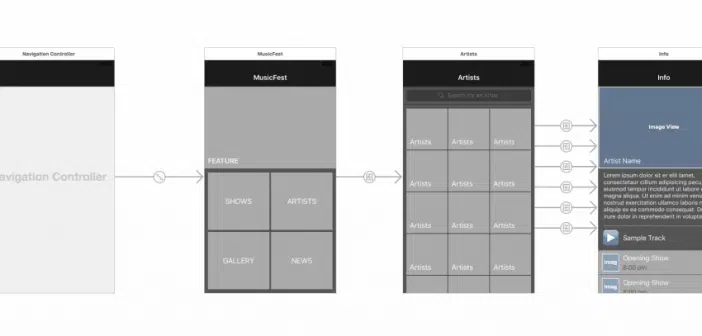
Ce tutoriel vous aidera à construire un prototype simple avec navigation descendante basée sur les catégories. Comme de nombreuses applications où le contenu est regroupé en catégories, une catégorie contient un certain nombre d’éléments et chaque élément contient des informations détaillées à son sujet. Dans ce cas, il s’agit d’une application de festival de musique où la catégorie est « Artistes » et chaque artiste a une photo, une description, un exemple de piste et des spectacles. Il s’agit d’une version dépouillée du prototype que nous avons créé pour l’application East Coast Music Association.
Plan de l'article
Configurer
- Télécharger Xcode .
- Installez Xcode et sélectionnez Créer un nouveau Xcode depuis l’écran Welcome to Xcode .
- Sélectionnez iOS et Application dans le volet gauche, puis choisissez Application à vue unique et appuyez sur Suivant .
- Entrez un nom de produit (par exemple MusicFest).
- Dans la liste déroulante Appareils , sélectionnez iPhone et appuyez sur Suivant .
- Choisissez un emplacement pour votre dossier de projet (n’importe où est correct) et appuyez sur Créer .
- Sélectionnez MainStoryBoard.storyboard dans le Navigateur de projet (panneau de gauche).
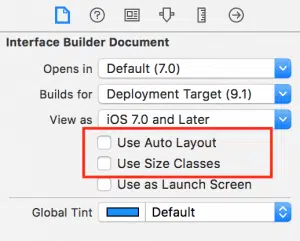
Sélectionnez le premier onglet dans le panneau de droite et décochez la case Utiliser la mise en page automatique . Cela supprimera les contraintes et simplifiera le travail dans Interface Builder pour les débutants.
- Lorsque vous êtes invité à désactiver les classes de taille ? assurez-vous que Conserver les données de classe de taille pour : iPhone est sélectionné et appuyez sur Disable Size Classes .
- Nous voulons commencer à nouveau, donc supprimez la scène du contrôleur de vue qui est déjà dans le Storyboard en cliquant dessus et en appuyant sur la touche Supprimer.
Écran d’accueil
Notre écran d’accueil contiendra une grande vue des fonctionnalités en haut et une grille de boutons pour les autres zones de contenu principales ci-dessous.
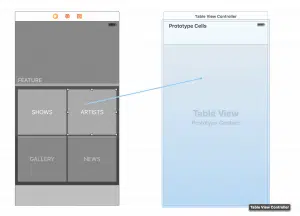
- Affichez la bibliothèque d’objets en sélectionnant le troisième onglet dans le panneau inférieur droit. Recherchez le contrôleur de navigation et faites-le glisser sur la page. Il ajoutera à la fois le contrôleur de navigation et un contrôleur de vue de table à votre storyboard. Les contrôleurs de vue de table sont un moyen facile de mettre en page le contenu de défilement.
Sélectionnez le contrôleur de navigation , puis affichez l’ inspecteur des attributs dans le panneau de droite (4ème onglet). Définissez la barre supérieure sur Barre denavigation noire translucide . Sélectionnez également le contrôleur de vue initial .
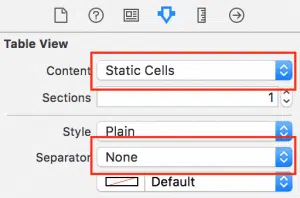
Sélectionnez la vue Tableau (à l’intérieur du contrôleur de vue de table ) et dans l’onglet Inspecteur des attributs , modifiez le contenu en cellules statiques et remplacez Séparateur sur Aucun . Avec les cellules statiques, nous pouvons configurer notre vue de table prototype exactement comme nous l’aimons, sans codage nécessaire.
- Faites défiler l’écran plus bas dans l’ Inspecteur des attributs et modifiez la couleur d’ arrière-plan en Gris foncé . Cela vous donne une belle toile de fond neutre pour travailler.
- Dans le plan du document, cliquez sur Contrôleur de vue racine pour entrer un titre dans le panneau Attributs.
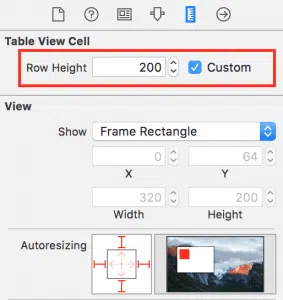
Sélectionnez la première cellule de vue tableau et augmentez sa hauteur de rangée à 200 . Vous pouvez faire glisser le pour redimensionner ou vous pouvez saisir les dimensions exactes dans l’ Inspecteur de tailles (5ème onglet dans le panneau de droite). Les cellules peuvent être aussi hautes que vous le souhaitez et elles sont un excellent moyen de créer des groupes et une hiérarchie dans votre mise en page. Ils sont également très faciles à réorganiser pour essayer différents arrangements.
- Dans le plan de document, développez la cellule de vuetableausupérieure et sélectionnez la vue de contenu qui s’y trouve. Changez la couleur d’arrière-plan en Gris clair . Cela crée la zone de fonctionnalité qui aurait un arrière-plan d’image dans l’application réelle.
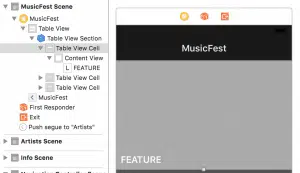
Faites glisser une étiquette dans la vue de contenu et tapez « FEATURE ». Vous pouvez modifier la police, la taille et la couleur de votre texte dans l’ Inspecteur des attributs .
La première cellule de votre vue Tableau devrait ressembler à ceci : (Le plan du document sur la gauche indique l’imbrication des différents éléments.)
- Modifiez la hauteur de la deuxième cellule sur 150 .
Faites glisser un bouton dans la deuxième cellule et faites-le 150 w x 140 h de sorte qu’il remplit la moitié de la largeur de la cellule.
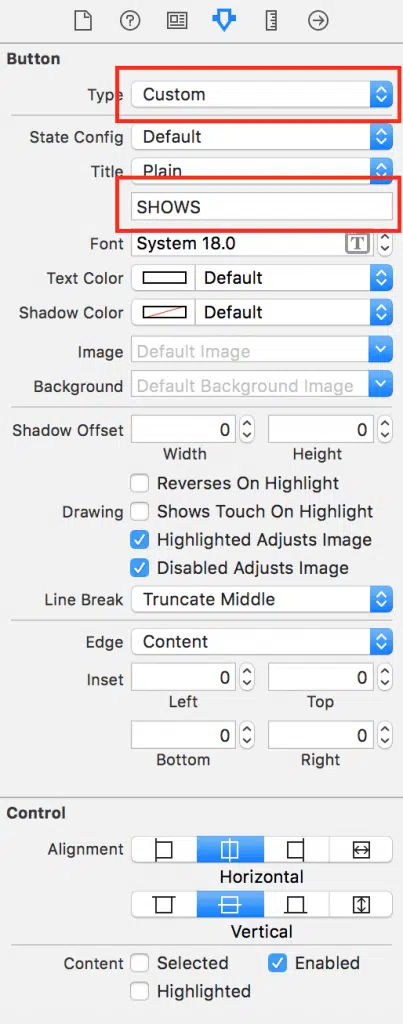
- Modifiez le Type de bouton de Système à Personnalisé pour supprimer le texte. Tapez « Spectacles » dans l’entrée Titre et remplacez l’arrière-plan du bouton en Gris clair. Vous pouvez également modifier la position du texte dans le bouton à l’aide des valeurs Inset et Alignement .
- Copiez et collez le bouton pour que vous en ayez deux. Mettez-les côte à côte pour remplir la cellule. Conseil : pour dupliquer rapidement un élément, vous pouvez utiliser le raccourci clavier Command-d .
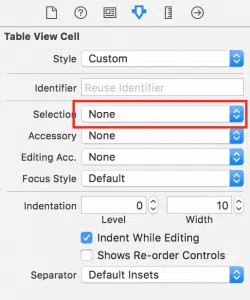
Sélectionnez la cellule Vue Tableau et remplacez Sélection sur Aucun . Le sont les éléments interactifs dans ce cas, de sorte que la cellule de tableau n’a pas besoin d’être sélectionnable.
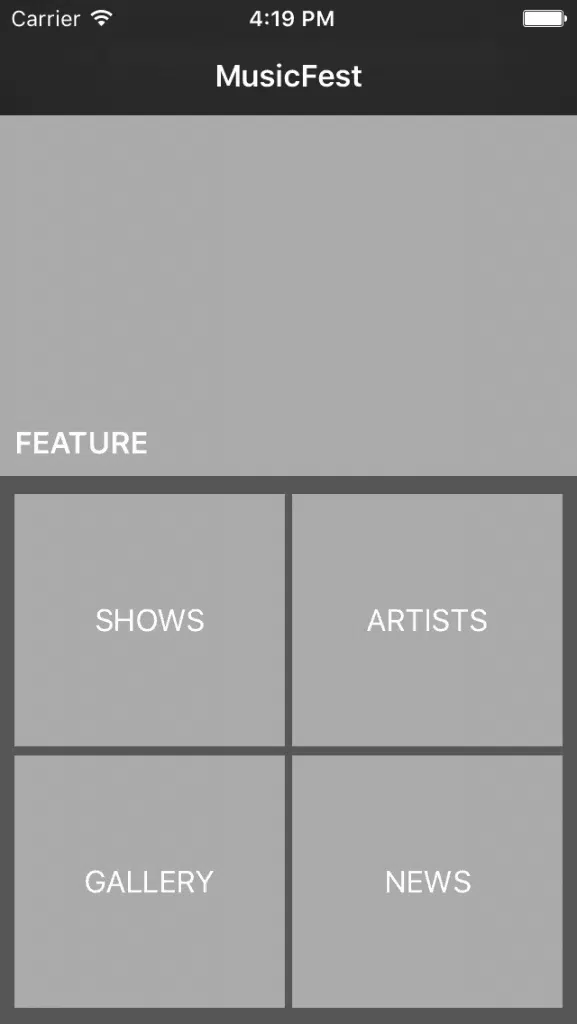
- Copiez et collez la cellule Vue Tableau pour créer une grille de quatre boutons . Nommez-les « Spectacles, Artistes, Galerie et Nouvelles ». Vous avez maintenant les principaux points d’entrée pour votre contenu. L’écran d’accueil devrait maintenant ressembler à ceci :
- C’ est maintenant le bon moment pour voir cet écran en action. Exécutez l’application suriPhone Simulator (iPhone 5s) (en utilisant le bouton en haut à gauche de Xcode) pour vous assurer que tout fonctionne. Vous devriez pouvoir faire défiler la vue vers le haut et vers le bas et mettre en surbrillance les boutons. Alors que le prototypage mobile, il est bon de prendre l’habitude d’exécuter votre prototype souvent pour voir comment vos modifications prennent effet dans l’application.
Écran Artistes
Cet écran contient une grille de défilement de photos d’artiste avec une barre de recherche.
- Faire glisser dans une table Contrôleur de vue sur le storyboard, à droite de notre contrôleur de vue de table MusicFest .
- Connectez les écrans en maintenant la touche de contrôle enfoncée et faites glisser le bouton Artists de l’écran d’accueil vers le nouveau contrôleur de vue de table . Sélectionnez Push pour la transition Action Segue.
- Remarquez comment le storyboard vous montre automatiquement que la barre de navigation sera sur ce nouvel écran ? Allez-y et nommez le nouvel écran « Artistes » de la même façon que vous avez nommé l’autre écran.
- Sélectionnez la vue Tableau des artistes et, dans l’onglet Inspecteur des attributs , modifiez le contenu en cellules statiques , remplacez Séparateur sur Aucun et définissez l’arrière-plan sur Gris foncé .
- Faites glisser dans une barre de recherche et un contrôleur d’affichage de recherche entre les Barre de navigation etvue Tableau des artistes . La barre de recherche s’ajoutera automatiquement au bon endroit. Cela vous donnera le comportement par défaut de la barre de recherche et aidera votre prototype à se sentir plus réel.
- Modifiez la hauteur de la première cellule de tableau sur 105 .
- Faites glisser un bouton dans la première cellule du tableau , changez la taille à 100 w x 100 h. Modifiez le Type de bouton sur Personnalisé et définissez l’arrière-plan sur Gris clair .
- Nommez le bouton « Artiste » et placez le texte en bas à gauche en utilisant Alignement et bords Insets . Cela vous donne le bloc de construction de base pour la grille.
- Copiez et collez le bouton et de faire une rangée de trois dans la cellule.
- Sélectionnez la cellule du tableau et changez Sélection en Aucun .
- Supprimez les deux cellules supplémentaires du tableau de la vue tableau.
- Sélectionnez la section Vue Tableau et augmentez le nombre de lignes à 5. Xcode dupliquera automatiquement votre première cellule pour remplir la vue du tableau.
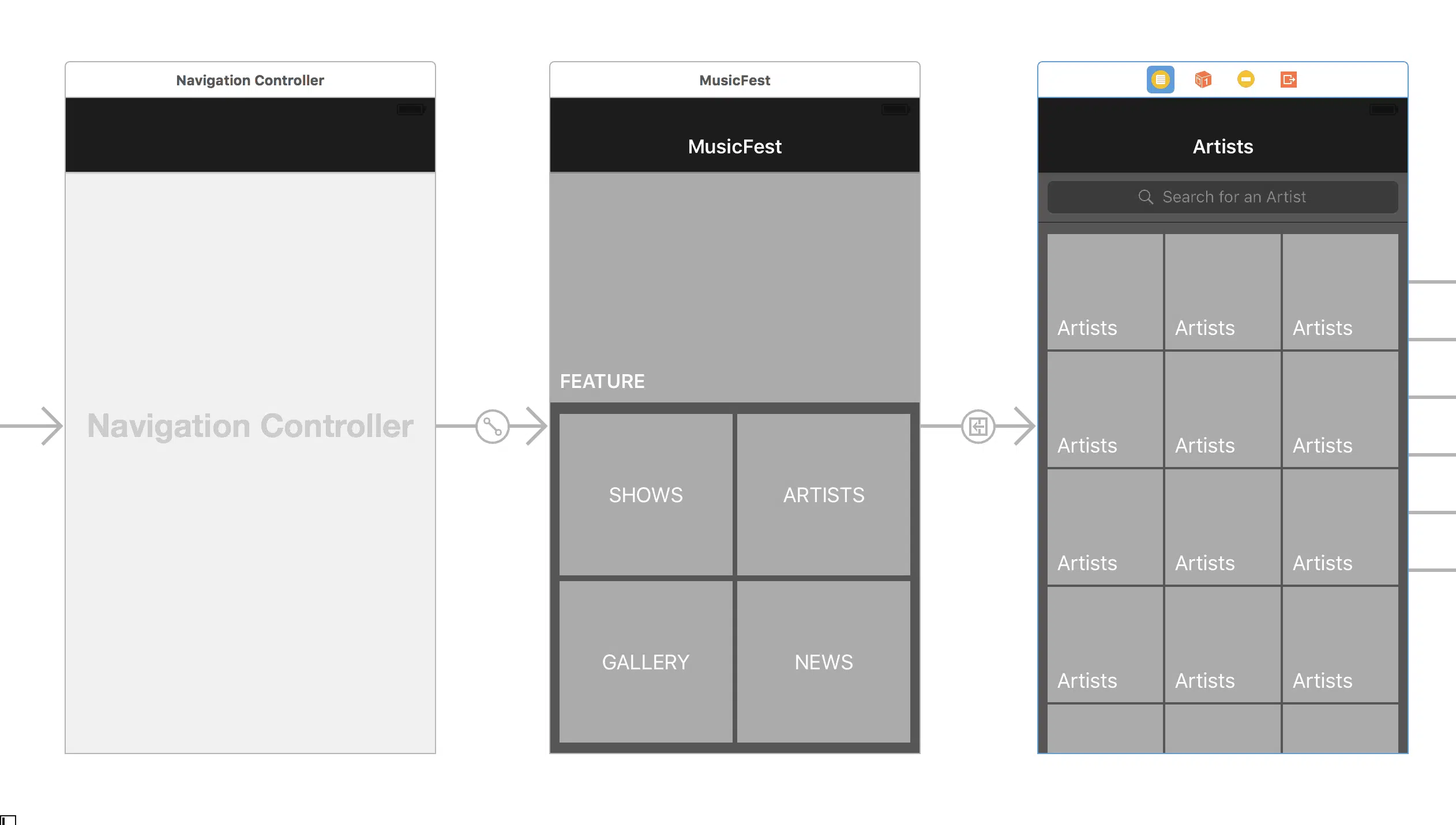
- Votre storyboard devrait maintenant ressembler à ceci :
- Exécutez votre prototype et vous devriez être capable de naviguer dans l’écranArtistes et de le faire défiler vers le haut et le bas.
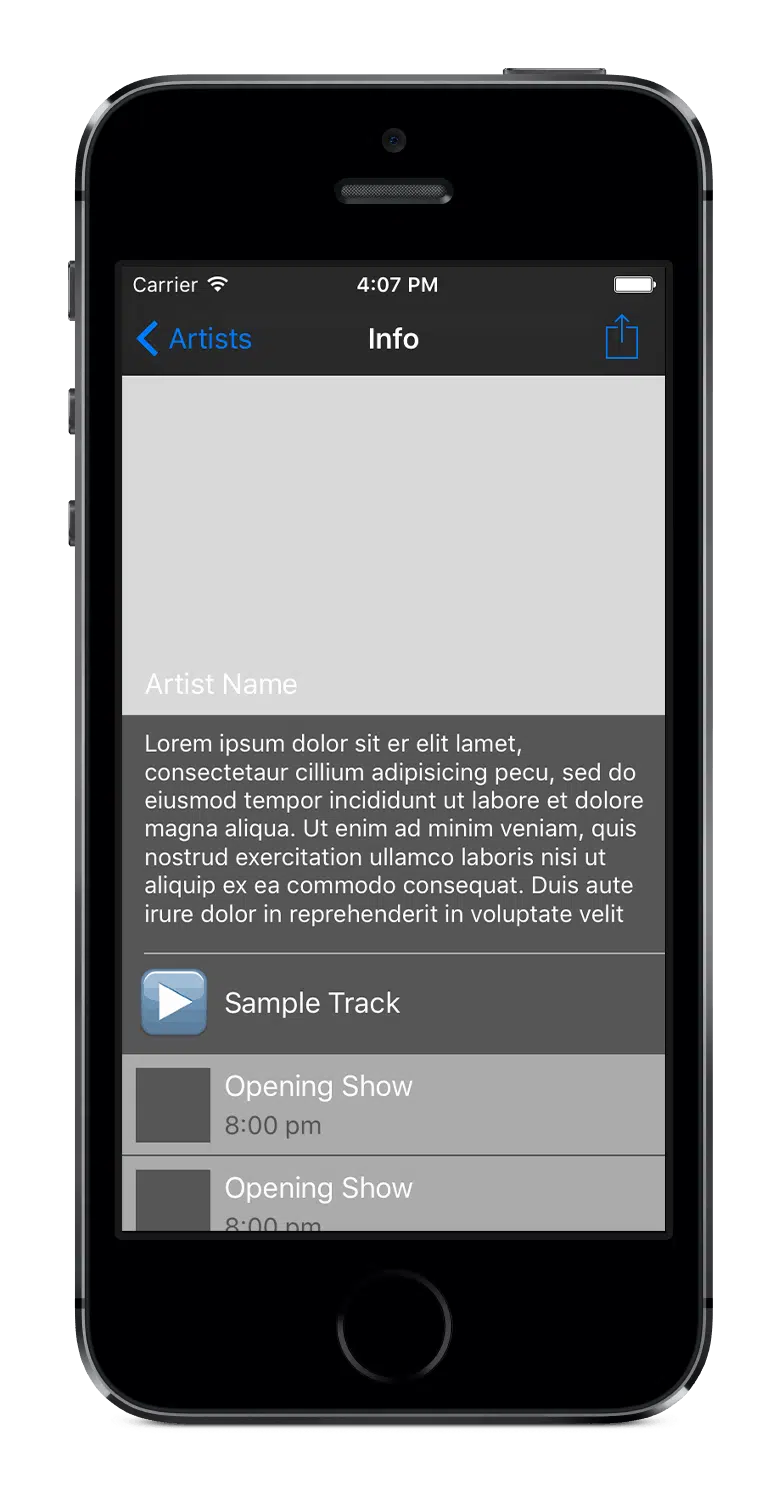
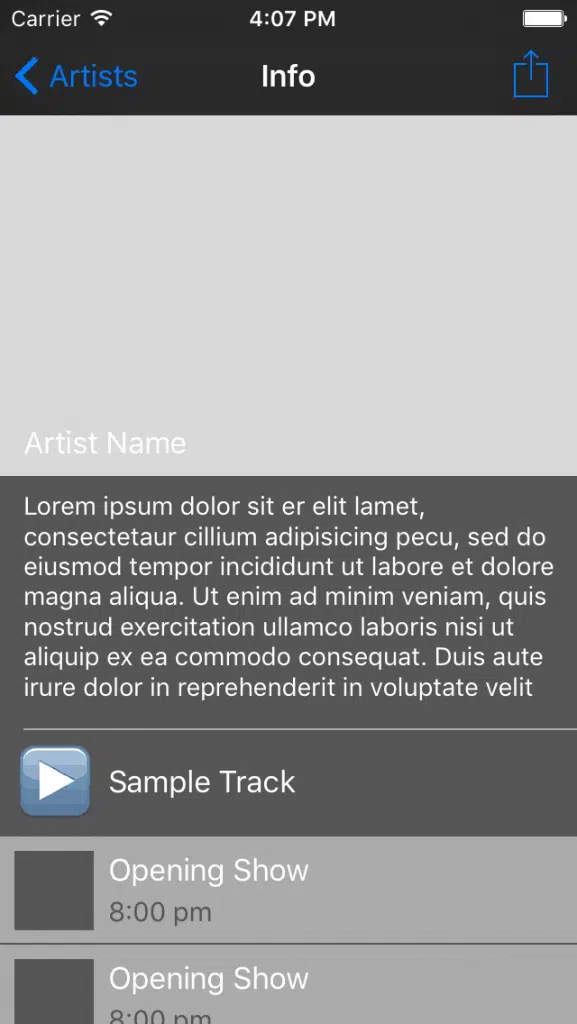
Écran Info
Cet écran affiche les détails de chaque artiste, y compris son nom, sa photo, sa biographie, son exemple de piste et sa liste de spectacles.
- Faites glisser dans un autre contrôleur de vue de table à droite de l’écran « Artistes » .
- Maintenez la touche de contrôle enfoncée et faites glisser chaque bouton dans les deux rangées supérieures de l’écran « Artistes » vers le nouveau contrôleur de vue de table . Sélectionner Push pour la transitionAction Segue . Vous vous retrouverez avec un Segue pour chaque connexion. Vous pouvez brancher tous les boutons sur l’écran « Artistes » mais cela deviendra un peu désordonné donc nous avons généralement juste branché quelques-uns des meilleurs pour que la fonctionnalité soit là. Nous ne sommes que du prototypage mobile, rappelez-vous !
- Donnez un nom au nouveau contrôleur de vue de table : « Info » semble approprié.
Faites glisser un élément de bouton barre dans le coin supérieur droit de la barre de navigation de l’écran Info. Dans l’onglet Inspecteur des attributs , modifiez l’ élément système en Action . Il s’agit du style de bouton Partager standard.
- Définissez le contenu de la vue Tableau sur Cellules statiques et modifiez le séparateur et la couleur d’arrière-plan comme précédemment.
- Modifiez la hauteur de la première cellule de tableau sur 200 .
- Faites glisser dans une vue Image, modifiez la taille à 310 w x 195 het définissez l’arrière-plan sur Gris clair .
- Faites glisser une étiquette et positionnez-la au-dessus de la vue Image dans le coin inférieur gauche.
- Modifiez le texte de l’étiquette par « Nom de l’artiste » et définissez la couleur sur Blanc .
Description Affichage Texte
- Remplacez la hauteur de la deuxième cellule du tableau sur 140.
- Faites glisser une vue de texte dans la deuxième cellule. Modifiez la taille pour remplir la cellule. Astuce : utilisez le menu déroulant Arrangement pour changer rapidement la taille pour remplir son conteneur. Ce menu est également pratique pour centrer les vues ou aligner plusieurs vues ensemble.
- Par défaut, la vue Texte sera remplie avec du texte d’espace réservé. Vous pouvez en supprimer une partie afin que le ne fait pas défiler ou décochez Défilement activé .
- Dans l’ Inspecteur des attributs de la vue Texte , décochez la case Modifiable pour que le texte soit lu seule.
- Changez la couleur d’arrière-plan en Gris foncé et la couleur du texte en blanc pour qu’elle se confond bien avec l’arrière-plan du tableau.
Exemple de cellule de piste
- Sélectionnez la troisième cellule du tableau et changez la hauteur à 60 .
- Faites glisser une vue, positionnez-la en haut de la cellule et définissez la taille sur 300 w x 1 h pour créer une règle horizontale. Astuce : de petites vues comme celle-ci peuvent être difficiles à sélectionner dans l’éditeur visuel, mais vous pouvez toujours les sélectionner à l’aide de l’affichage du contour sur le côté gauche.
- Copiez et collez la règle View et déplacez la copie vers le bas de la cellule.
- Faites glisser un bouton vers le côté gauche de la cellule du tableau et changez en 44 w x 44 h.
- Entrez le caractère Unicode (POINTEUR NOIR À DROITE, Unicode : U 25BA, UTF-8 : E2 96 BA) dans le titre du bouton . Commencez à modifier le texte du bouton, puis ouvrez le menu Edition et sélectionnez Emojis et Symboles. Trouvez le caractère (vous pouvez rechercher le nom) et double-cliquez (ou glisser-déposer) pour le mettre dans le texte. L’utilisation de symboles Unicode pour les icônes d’espace réservé au lieu d’images est un bon gain de temps. Vous pouvez même utiliser Emoji !
- Ajouter une étiquette à la cellule du tableau — « Exemple de piste ».
Affiche la liste
- Faites glisser dans une autre cellule de vue tableau vers la vue Table d’informations et ajoutez une étiquette « Affiche ».
- Faites glisser dans une autre cellule de vue tableau,changez la hauteur sur 60 et faites glisser une vue à l’intérieur.
- Taille la vue pour remplir la largeur de la cellule et être 59 h de sorte qu’il y aura un écart en bas. Remplacez l’arrière-plan en Gris clair .
- Faites glisser dans une vue d’image et deux étiquettes pour indiquer la photo, le nom et l’heure du spectacle.
- Dupliquez plusieurs fois la dernière cellule du tableau (en copiant et collant ou en augmentant le nombre de cellules de section) pour remplir l’écran.
Une fois qu’il y a plus de cellules dans une vue Tableau que celles qui peuvent être affichées dans cette hauteur d’écran, vous devez sélectionner un élément dans la vue Tableau et faire défiler vers le bas pour les voir.
Votre écran d’informations devrait maintenant ressembler à ceci :

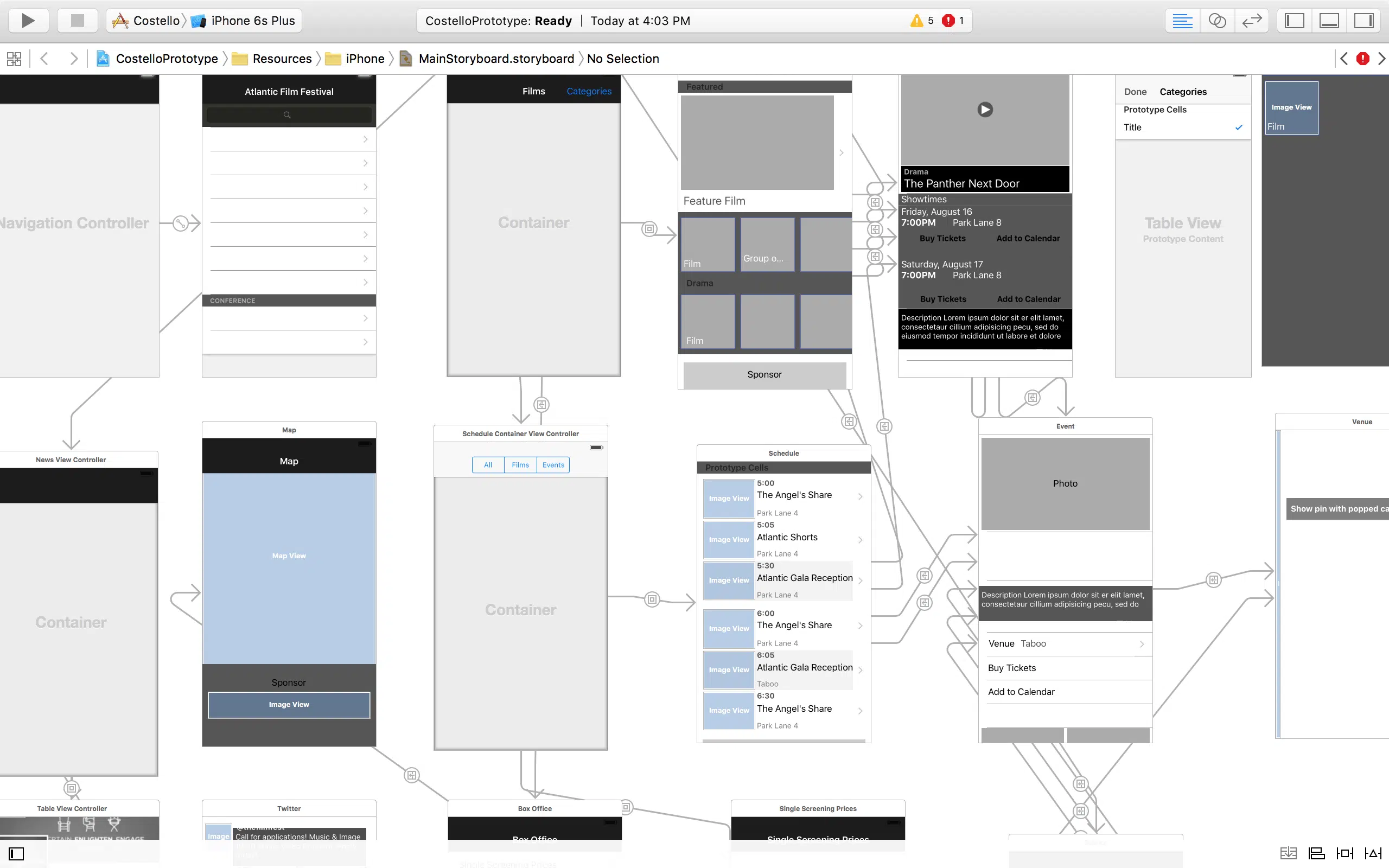
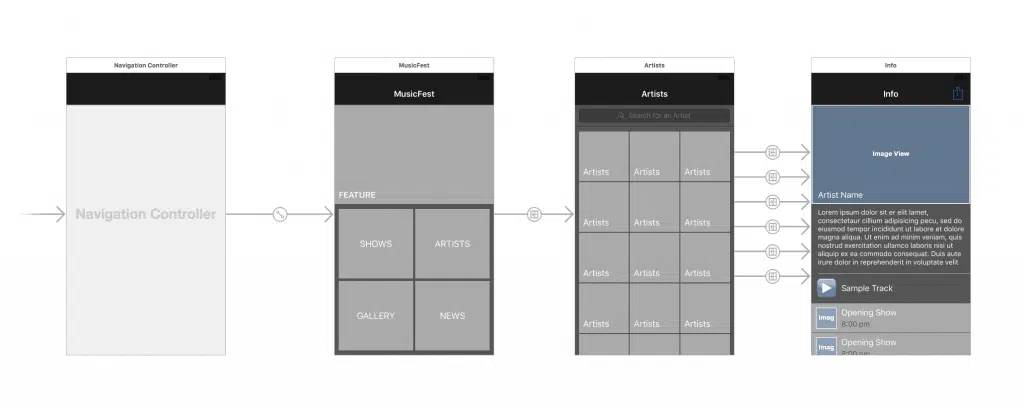
… et votre Storyboard devrait ressembler à ceci :

Vous avez maintenant un prototype Xcode de base construit en utilisant l’interface utilisateur native et sans écrire une seule ligne de code. Vous pouvez exécuter votre prototype sur l’iPhone Simulator autant que vous le souhaitez. Pour l’exécuter sur un iPhone ou un iPod réel , vous devez vous inscrire au programme iOS Developer.
Si vous êtes coincé, ou si vous voulez simplement passer à l’avance, vous pouvez télécharger une copie du projet Xcode pour jouer avec.
Faire en sorte que ça arrive
Xcode est maintenant notre approche standard pour le prototypage mobile. Il peut ne pas sembler joli, mais c’est un excellent moyen d’avoir une idée pour une application sur l’appareil et essayer des idées rapidement.
Avec les storyboards Xcode, les concepteurs peuvent (et devraient) commencer à se prototyper eux-mêmes sur mobile plutôt que de s’appuyer sur les développeurs pour traduire leurs PSD statiques. Et avec un peu de soutien aux développeurs, vos prototypes peuvent passer au niveau supérieur et fournir un excellent point de départ pour n’importe quel projet.
Commencez à planifier votre application Téléchargez gratuitement notre App Design Checklist et guide pour créer l’application parfaite !
En savoir plus


 Sélectionnez le premier onglet dans le panneau de droite et décochez la case Utiliser la mise en page automatique . Cela supprimera les contraintes et simplifiera le travail dans Interface Builder pour les débutants.
Sélectionnez le premier onglet dans le panneau de droite et décochez la case Utiliser la mise en page automatique . Cela supprimera les contraintes et simplifiera le travail dans Interface Builder pour les débutants.  Sélectionnez le contrôleur de navigation , puis affichez l’ inspecteur des attributs dans le panneau de droite (4ème onglet). Définissez la barre supérieure sur Barre denavigation noire translucide . Sélectionnez également le contrôleur de vue initial .
Sélectionnez le contrôleur de navigation , puis affichez l’ inspecteur des attributs dans le panneau de droite (4ème onglet). Définissez la barre supérieure sur Barre denavigation noire translucide . Sélectionnez également le contrôleur de vue initial .  Sélectionnez la vue Tableau (à l’intérieur du contrôleur de vue de table ) et dans l’onglet Inspecteur des attributs , modifiez le contenu en cellules statiques et remplacez Séparateur sur Aucun . Avec les cellules statiques, nous pouvons configurer notre vue de table prototype exactement comme nous l’aimons, sans codage nécessaire.
Sélectionnez la vue Tableau (à l’intérieur du contrôleur de vue de table ) et dans l’onglet Inspecteur des attributs , modifiez le contenu en cellules statiques et remplacez Séparateur sur Aucun . Avec les cellules statiques, nous pouvons configurer notre vue de table prototype exactement comme nous l’aimons, sans codage nécessaire.  Sélectionnez la première cellule de vue tableau et augmentez sa hauteur de rangée à 200 . Vous pouvez faire glisser le pour redimensionner ou vous pouvez saisir les dimensions exactes dans l’ Inspecteur de tailles (5ème onglet dans le panneau de droite). Les cellules peuvent être aussi hautes que vous le souhaitez et elles sont un excellent moyen de créer des groupes et une hiérarchie dans votre mise en page. Ils sont également très faciles à réorganiser pour essayer différents arrangements.
Sélectionnez la première cellule de vue tableau et augmentez sa hauteur de rangée à 200 . Vous pouvez faire glisser le pour redimensionner ou vous pouvez saisir les dimensions exactes dans l’ Inspecteur de tailles (5ème onglet dans le panneau de droite). Les cellules peuvent être aussi hautes que vous le souhaitez et elles sont un excellent moyen de créer des groupes et une hiérarchie dans votre mise en page. Ils sont également très faciles à réorganiser pour essayer différents arrangements.  Faites glisser une étiquette dans la vue de contenu et tapez « FEATURE ». Vous pouvez modifier la police, la taille et la couleur de votre texte dans l’ Inspecteur des attributs .
Faites glisser une étiquette dans la vue de contenu et tapez « FEATURE ». Vous pouvez modifier la police, la taille et la couleur de votre texte dans l’ Inspecteur des attributs .  La première cellule de votre vue Tableau devrait ressembler à ceci : (Le plan du document sur la gauche indique l’imbrication des différents éléments.)
La première cellule de votre vue Tableau devrait ressembler à ceci : (Le plan du document sur la gauche indique l’imbrication des différents éléments.)  Faites glisser un bouton dans la deuxième cellule et faites-le 150 w x 140 h de sorte qu’il remplit la moitié de la largeur de la cellule.
Faites glisser un bouton dans la deuxième cellule et faites-le 150 w x 140 h de sorte qu’il remplit la moitié de la largeur de la cellule. 
 Sélectionnez la cellule Vue Tableau et remplacez Sélection sur Aucun . Le sont les éléments interactifs dans ce cas, de sorte que la cellule de tableau n’a pas besoin d’être sélectionnable.
Sélectionnez la cellule Vue Tableau et remplacez Sélection sur Aucun . Le sont les éléments interactifs dans ce cas, de sorte que la cellule de tableau n’a pas besoin d’être sélectionnable. 




 Faites glisser un élément de bouton barre dans le coin supérieur droit de la barre de navigation de l’écran Info. Dans l’onglet Inspecteur des attributs , modifiez l’ élément système en Action . Il s’agit du style de bouton Partager standard.
Faites glisser un élément de bouton barre dans le coin supérieur droit de la barre de navigation de l’écran Info. Dans l’onglet Inspecteur des attributs , modifiez l’ élément système en Action . Il s’agit du style de bouton Partager standard.